観光ガイド見るの?グーグルマップあるのに?その3
先週中頃から、昼間っから上野御徒町へ飲みに行く機会ができてしまい、記事のアップが遅れた。。上野御徒町で昼間から呑む、冷えたビール、ホッピー、魚料理は美味い。路上に出してある外席で炎天下だとさらに美味い。癖になる。そして、その後アキバへ行くと買物効率がとても良い。物欲のままに買い物ができる。上野でほろ酔い、アキバで買う。東京の右上から抜け出せくなりそう。。
しかしながら、買い物をする場合、地図上でどこのお店で今日あたり何がお買い得なの?を探そうとすると、まとめて1つの地図で表示してくれるサイトがありそうでない。それがあったら捗るのに。物欲全開モンキーにすぐさま変身して走っていけるのに。。と思ってしまう。だって、新製品・お買い得品情報ページみて、対象のお店の場所調べてって、地味で面倒でやってるうちに行くのが面倒になるんだもん。世界中どこでも、大都市商店街では、上記のようなまとまった情報が、みんな欲しいと思うんだけど。。
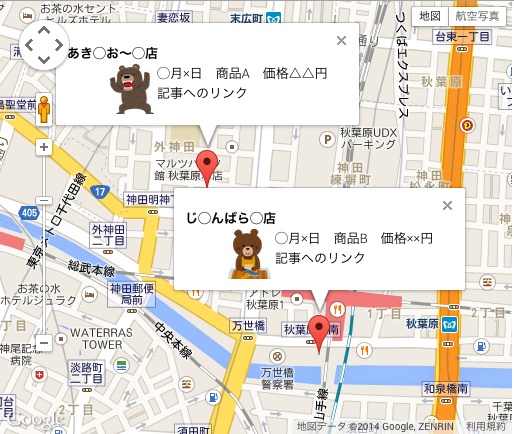
さて、今回作ってみるサービスの有効性がなんとなーく確認できたところで、最低限の機能を実装してみる。と言いつつ、実は、グーグルマップAPIを使ったTop10ショップサービスの最低限の機能は前回記事を書いた後すぐできた。下にその表示例を示す。注:実際の商品画像の代わりに、ここではフリーのかわいい画像を使ってみました。

吹き出しを半透明にしたいとか、吹き出しの表示位置をずらしたいとか、いろいろあるけど、それはまーおいといて。上記表示を実現したコードを下に示す。
<!DOCTYPE html>
<html>
<head>
<title>買い物スポット</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
html, body, #map-canvas {
margin: 0;
padding: 0;
height: 90%; /* 高さ */
width: 90%; /* 幅 */
}
</style>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
<script>
var map;
function initialize() {
var mapOptions = {
zoom: 16,
center: new google.maps.LatLng(35.699712, 139.771353),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
/* Point1 あき◯お〜店 */
var myPoint1=new google.maps.LatLng(35.700200, 139.770300);
var contentString1="<dl id='infowin1'><dt><b>あき◯お〜◯店</b></dt><dd><img src='animal_kowai_kuma.png' align='left' />◯月×日 商品A 価格△△円 </dd><dd>記事へのリンク</dd></dl>";
var infowindow1=new google.maps.InfoWindow({
content: contentString1
});
var marker1=new google.maps.Marker({
position: myPoint1,
map: map,
title:"あき◯お〜店"
});
infowindow1.open(map,marker1);
/* Point2... */
...
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
簡単だった。グーグルマップという使い慣れた大規模で多機能な地図上に、自分の意図する情報を展開する、という機能が実に簡単に実現できた。同じ事を、大手の新製品・お買い得商品紹介サイトが実際の取材データを元に表示してくれればいいのに。だってあとは取材データベースからスクリプトで上記のコードを生成するだけなのだから。。
次回は経路案内でも追加してみる予定。
気になった事1 本ブログ上で上記のコードを直接実行できなかった。設定からヘッダ編集等いろいろ試してみたけど、どうも外部参照型のJavascript実行がサポートされていないのだろうか。ローカルPCでは手軽に実行できているので、ブログ上では実行結果のスクショで済ませることにする。
気になった事2 コンパイルするという行程がないから手軽で良いけど、上記のようなHTMLやJavascriptのデバッグ環境って手軽になってないと思う。Chromeブラウザのアドオンとしてデバッガが整備されいるのだろうか。Javascriptエラー時に”開発者向けデバッグ用アドオン入れますか?”って聞いてくれるぐらい手軽になってくるのだろうか。誰か教えてえらい人。。
観光ガイドみるの?グーグルマップあるのに?その2
前回からつづき。
実現しようとする機能の明確化
0.1d 対象駅付近の観光スポットについて
→ここでは秋葉原駅周辺のトップ10買い物スポットとしておこう
0.2f その場所を地図上で示し、今お買い得な商品とその価格を示す。
→グーグルマップ上にバルーンを表示して、商品画像と価格および説明を表示
0.3f さらに、可能であれば地図表示を簡略化する。
→できるの?そんな機能みたことない
0.4f さらに、可能であれば経路情報を表示する。
→できそうだけど、最適な経路条件はどうするの?雨の場合とか、広い道とか...etc
補足 X.Xdはデータベースの様な入力データに関係しそうな用件 X.Xfはマップの表示機能に関係しそうな用件
技術的な可否
Code Samples - Google Maps JavaScript API v3 — Google Developers
上記Google Map JavaScript API v3のコードサンプルを見てみると、
0.2f.a マップの表示および中心位置を指定するAPI
0.2f.b マップ上の特定の位置にバルーンを表示するAPI
0.2f.c そのバルーンに画像を入れる、説明文を入れるAPI
は見つかったので、とりあえず前述の用件0.1dトップ10買い物スポットを独断と偏見で決めうちすれば、最低限の機能0.2fはすぐに実装できそうだ。
ここまで実装したい機能について考察したけど、本当に市場で求められている機能なのかどうか、それを自分なりに確認してみる。。
読み返して気がついたが、観光ガイドと言いつつ、気がついたら買い物スポットに気が変わっている。これはこれで面白そうなのでそのまま進めてみる。ところでこんなシステムって、個人が作るよりも、マップ機能を提供している会社が、買い物系情報サイトに提案すべきな気がする。。が、まぁいいか。
観光ガイドみるの?グーグルマップあるのに?
電車でスマホ画面にマップを表示しながら観光ガイドを見ているている人を見てふと思った、スマホで完結しないのはなぜだろう?と。電車の中で両手が塞がるし、目線がスマホ画面と観光ガイド紙を往復している、なんとかならないのこれって思った。
まず既存のスマホのマップアプリ、グーグルマップ検索で秋葉原 観光を検索してみた。。
確かに。。スマホのマップアプリでは観光ガイドのパンフレットの様には表示されないし、観光ガイドのパンフレットの方が情報が整理されているし地図も簡略化されていてわかりやすい。
では上記のグーグルマップ近辺に観光ガイドの情報を表示させたらいいのでは?これやってみよう、いや、その前に類似のサービスが既にないか、そして実現した場合の実用性と技術的な可能性を考察しよう。。
1・2ヶ月で?グーグルサービスを・・・
今日からGoogleサービス使って、もっとこんなことできたらなぁ・・・という思いつきを、考察から実装まで、ある程度ゆるーくその記録と公開までしてみようと思う。

最終的には、そのうちどっかの偉い人がもっとしっかりした形で実現してくれることを願う。
